This series of articles are the daily study notes related to tech. It can be coding related, for CSS, JS, etc. Or design related like Photoshop, etc.Today’s notes is for the Section 5, Lecture 38 of this udemy course.

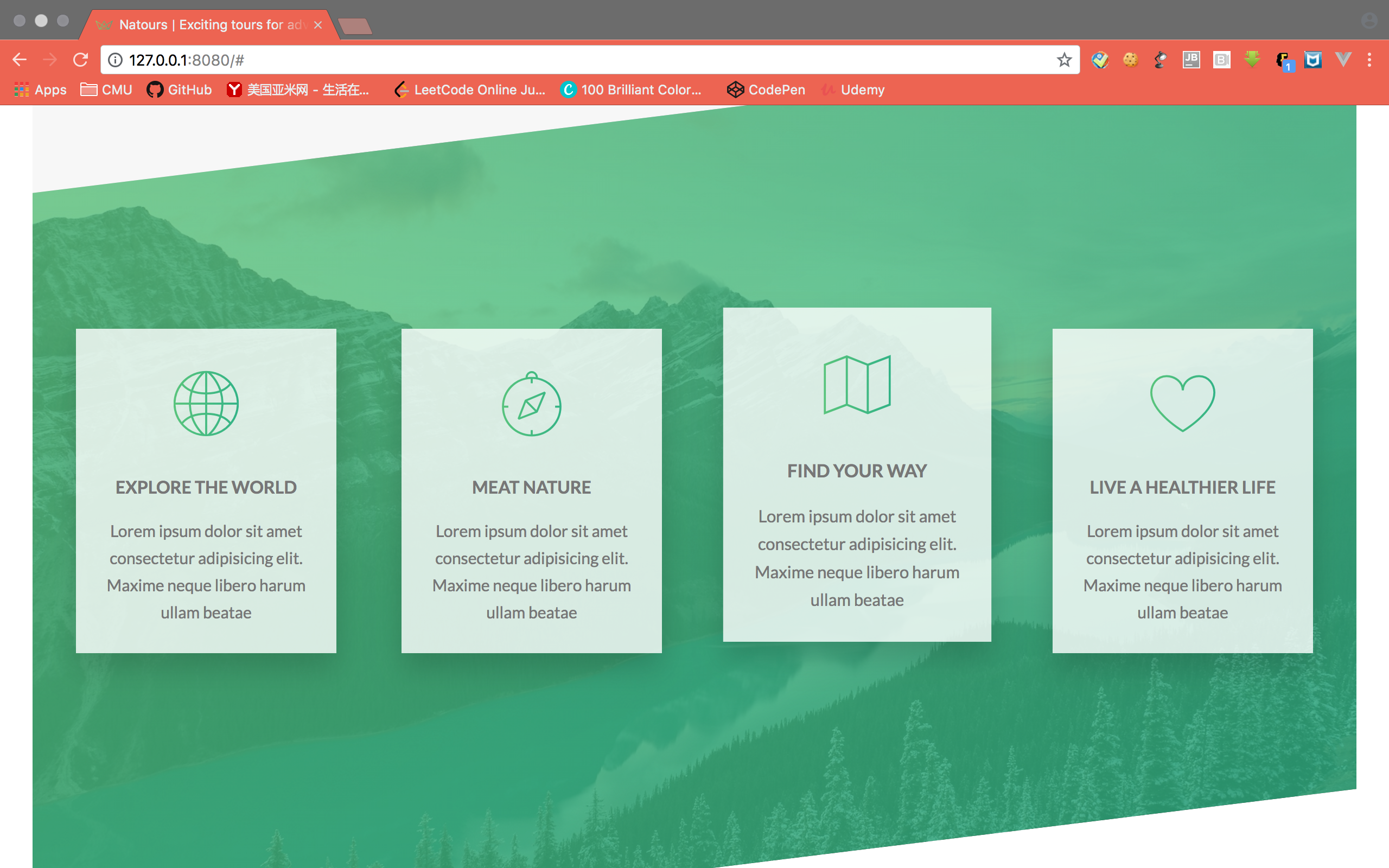
How to have a layer gradient over background image
1 | .background { |
How to skew background image
Skew the background
1 | .parent-element { |
Keep the child elements straight
1 | .parent-element > * { |
How to give text gradient effect
1 | .text { |